We help people and organizations create graphs that make sense and weave them into compelling, action-inspiring stories
With a focus on simple lessons and practical application, we equip and inspire individuals to take data storytelling to the next level

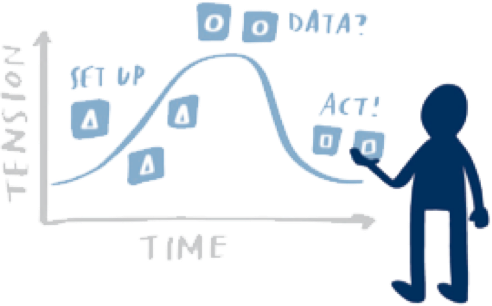
understand the context

choose an effective visual

eliminate clutter

focus attention

tell a story
Our workshops and presentations have benefited more than 25,000 people around the world
Experience SWD lessons firsthand in inspiring sessions geared to help people understand the value of effective data storytelling and impart skills to build individual and team confidence and credibility. Transition your work from acceptable to exceptional!
Change the way your organization communicates with data
We offer a range of virtual and on-site sessions—from short presentations and webinars that enlighten and excite to engaging workshops that facilitate skill development in a hands-on setting—customized to meet your team’s specific data storytelling needs.
Invest in your development and attend a workshop
In our public workshops, individuals from a wide range of roles, organizations, and industries come together to learn effective data storytelling through an interactive and hands-on day of learning.
We have experience working
with clients across many industries
Our customers love us!
Here’s what some of our workshop participants have said…
You challenged my way of thinking for preparing and producing a quality presentation. Thank you SWD, you have changed my professional life!”
The SWD workshop was excellent. The presenters were professional and knowledgeable. It was packed with practical tips that we can immediately incorporate in our work.
I loved seeing the examples of how you took our data and turned it into something so much more powerful and compelling!
It was the perfect combination of instruction and hands-on practice.
The SWD workshop was one of the best sessions I have attended in a long time. Not a dull moment—it was interactive and kept my mind engaged. It has changed the way I share data.”
Engaging, informative, and superbly delivered with practical advice that’s easy to implement. Well done!”
Great facilitators! I loved the breakout room group activities and discussions.
The session was fantastic. My team is buzzing with ideas and inspiration!”
Check out the latest…
BLOG
everything they need, nothing that they don’t
Data storyteller Mike shows us how the principles of "wayfinding" in physical spaces can apply to creating effective communication and well-crafted presentations. Learn to provide your audience with just the right amount of information, without overwhelming them with unnecessary details.
PODCAST
ep 76: deliver with confidence
Information Designer Alli Torban talks with Cole about strategies for delivering data presentations, particularly for introverts. Tune in to learn actionable insights that apply whether you're presenting informally to colleagues or commanding attention in front of a crowd!
VIDEOS
A funnel chart makeover
Not sure if you've created an effective graph? Use the 'where are your eyes drawn?' test as a guide to make smarter design decisions. See this technique in action as a data storyteller Alex redesigns a bold funnel chart into a lollipop chart.